Grid
最近遇到一个很头痛的问题,根据设计稿需要实现瀑布流布局,找到了一个Multi-columns布局,和flexbox,但这和设计稿的排序方式有出入,这两个的排序方式是先排序第一列,在排序第二列,这就不太友好了,然后就去找其他的布局方式,了解到了grid布局,研究了1,2个小时,找到了解决方法,设计稿如下:

这个是使用Multi-columns布局布局所实现的效果,如图:

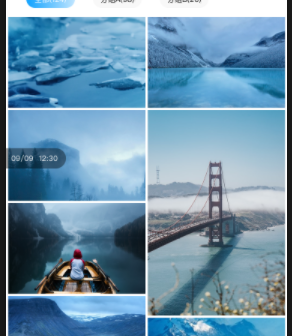
附上是用Grid布局效果图:

接下来附上代码:
css部分(scss);
.home-picture-cont{
width: 100%;
box-sizing: border-box;
padding: 0 3px;
display: grid;
grid-template-columns: repeat(auto-fill, calc(calc(100% - 3px) / 2));
grid-auto-rows: 10px;
grid-column-gap: 3px;
grid-auto-flow: row dense;
.home-picture-cont-img{
position: relative;
margin-bottom: 3px;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
img{
display: block;
width: 100%;
}
}
}
js部分,通过图片获取到图片的实际高度,通过计算算出grid-row中的值(该方法建议放入computed中):
gridHegiht (imgUrl) {
let img = new Image()
img.src = imgUrl
let heightSm = ''
return (img.onload = function () {
let width = img.width
let height = img.height
heightSm = {
'grid-row': `auto / span ${parseInt(parseInt(height / (width / 183)) / 10)}`
}
return heightSm
})()
}
html部分(我使用的是vue进行开发的):
<div class="home-picture-cont">
<div
v-for="(item, index) in pictureList"
:key="index"
:class="['home-picture-cont-img']"
@click="pictureFun(item)"
:style="gridHegiht(item.img_url)"
>
<img :src="item.img_url" alt="">
</div>
</div>
grid基础教程链接: http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
评 论
评论列表